

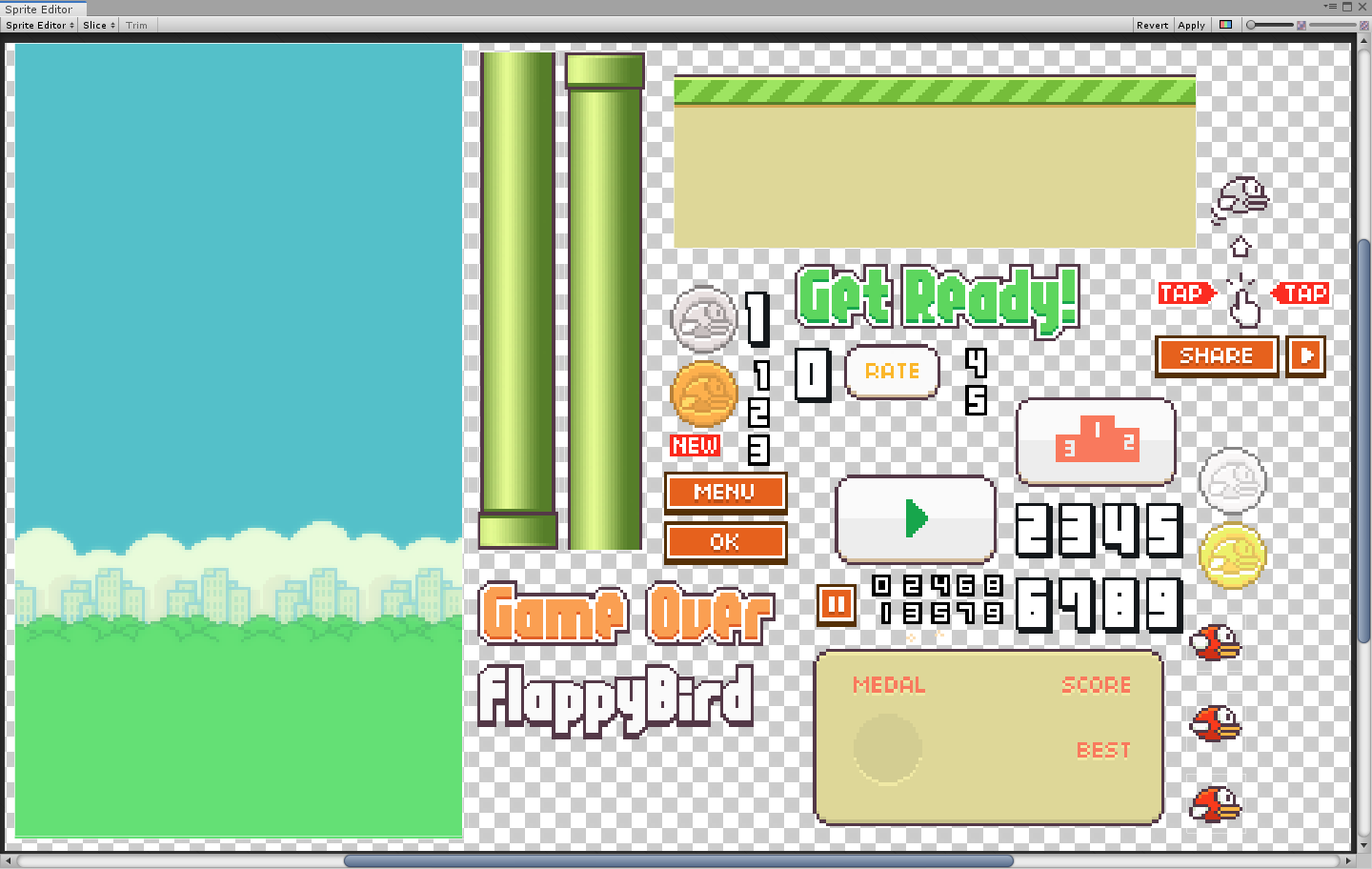
That should make your game preview ready for the player. Next, go to Inspector window and set its Order in Layer value to -1. Next, go to your Scene window ( CTRL + 1) and click on the Main Camera inside the hierarchy and drag the white dot down until it matches the size of our background. Then we’ll drop our game background in the hierarchy. Now that we’re done with our assets, let’s start this tutorial by adjusting our game aspect ratio to 9:16. Once successful, you should see all the sprites sliced inside your Flappy Bird sprite asset. Once you’re done slicing the sprite, click apply. ( Just imagine you’re using Photoshop and you’re select an image) Now to create new sprites, select the objects by dragging inside the Sprite Editor. Go ahead and select the sprite once again, and right under the Generate Physics checkbox, click the Sprite Editor button. We need to slice this sprite using Sprite Editor so we can use the objects such as the bird, the pipes, and etc. Now, if you have noticed already, our assets are compiled into a PNG file which is then converted into a sprite, once imported in Unity. This will make your sprite sharp and high quality.ĭon’t forget to click Apply to save changes. Once imported, select the sprite and make sure you set its sprite mode to Multiple and Filter mode to Point and Compression to None. Once you have downloaded the file, go back to Unity and import the image. Downloading Assetsīefore we can start creating the game, obviously we need the assets such as the bird, the pipes, the interfaces, and etc. Scale, crop, rotate, flip, color invert, HSV-adjust, desaturate and generate outlines and gradients in your images.To start, create a new Unity project and make sure that you set its template to 2D.Horizontal & vertical mirrored drawing.Autosave support, with data recovery in case of a software crash.Pixel perfect mode for perfect lines, for the pencil, eraser & lighten/darken tools.

Exporting your projects as spritesheets is also possible.

Pixelorama is a free & open source pixel art sprite editor, with animation


 0 kommentar(er)
0 kommentar(er)
